Democratizing design systems with a collaborative design builder, styles manager that all teams can use
Site
Authentication needed
Launch date
Currently in beta
Role
Design Lead
Company
Customer.io
The Challenge
Customers faced many problems with content creation and management, including:
No content reusability, causing inconsistency
Couldn't create content outside of automation
No content management system, all messages lived within automations
Multiple editing tools for different users (code, drag and drop, rich text, in-app, push)
The main editor, drag and drop, was old and missing features
Not owning all the technology made adding features like localization hard
Overall, content creation and management was slow, messy, prone to errors, and inconsistent.
“…if we update our footer…I have to go into every drag and drop email and basically add this saved row again”
What I accomplished:
Customer feedback
1.
As this was an enormous multi-year project, I presented numerous vision prototypes to pitch ideas to leadership for buy-in and alignment
2.
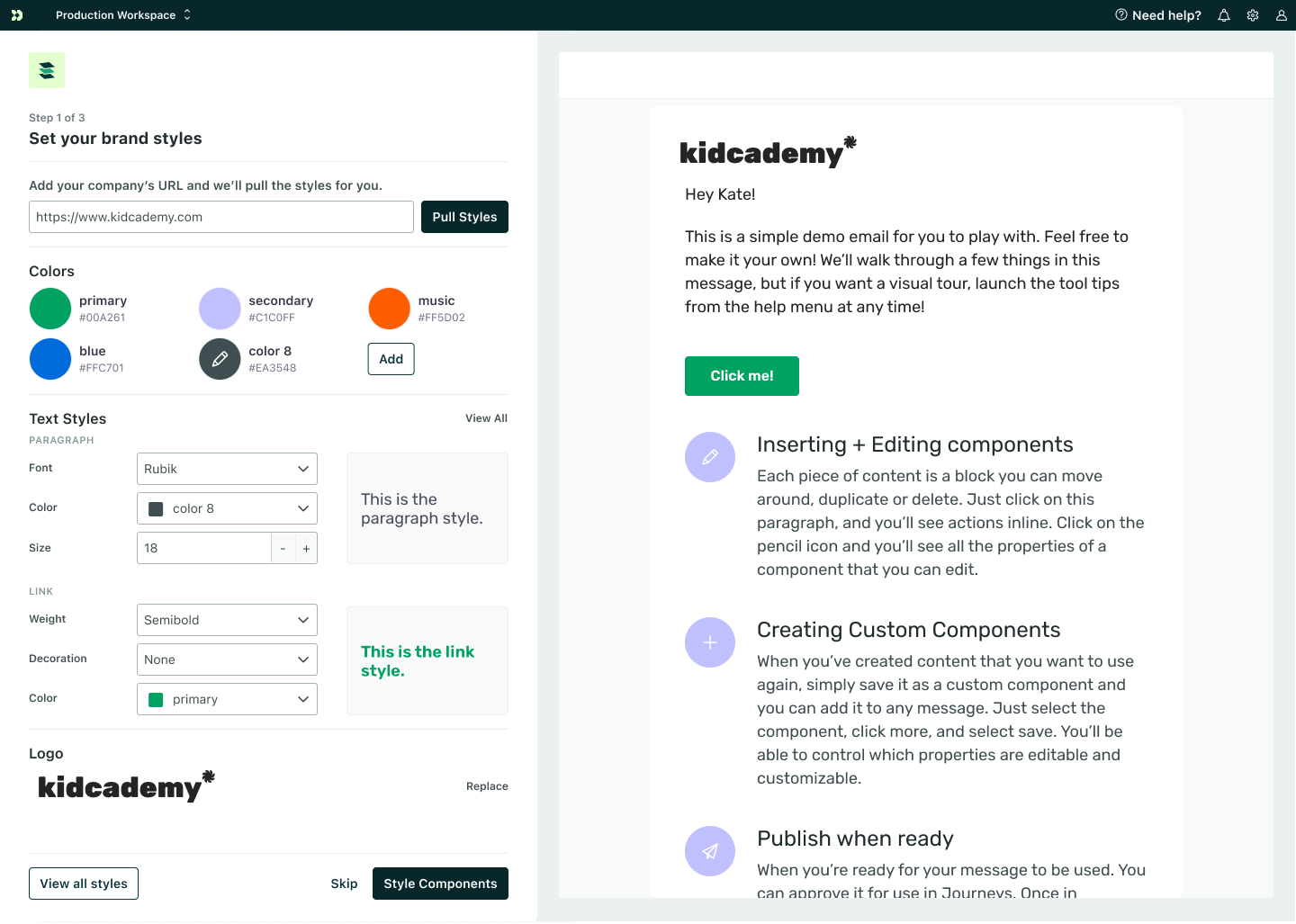
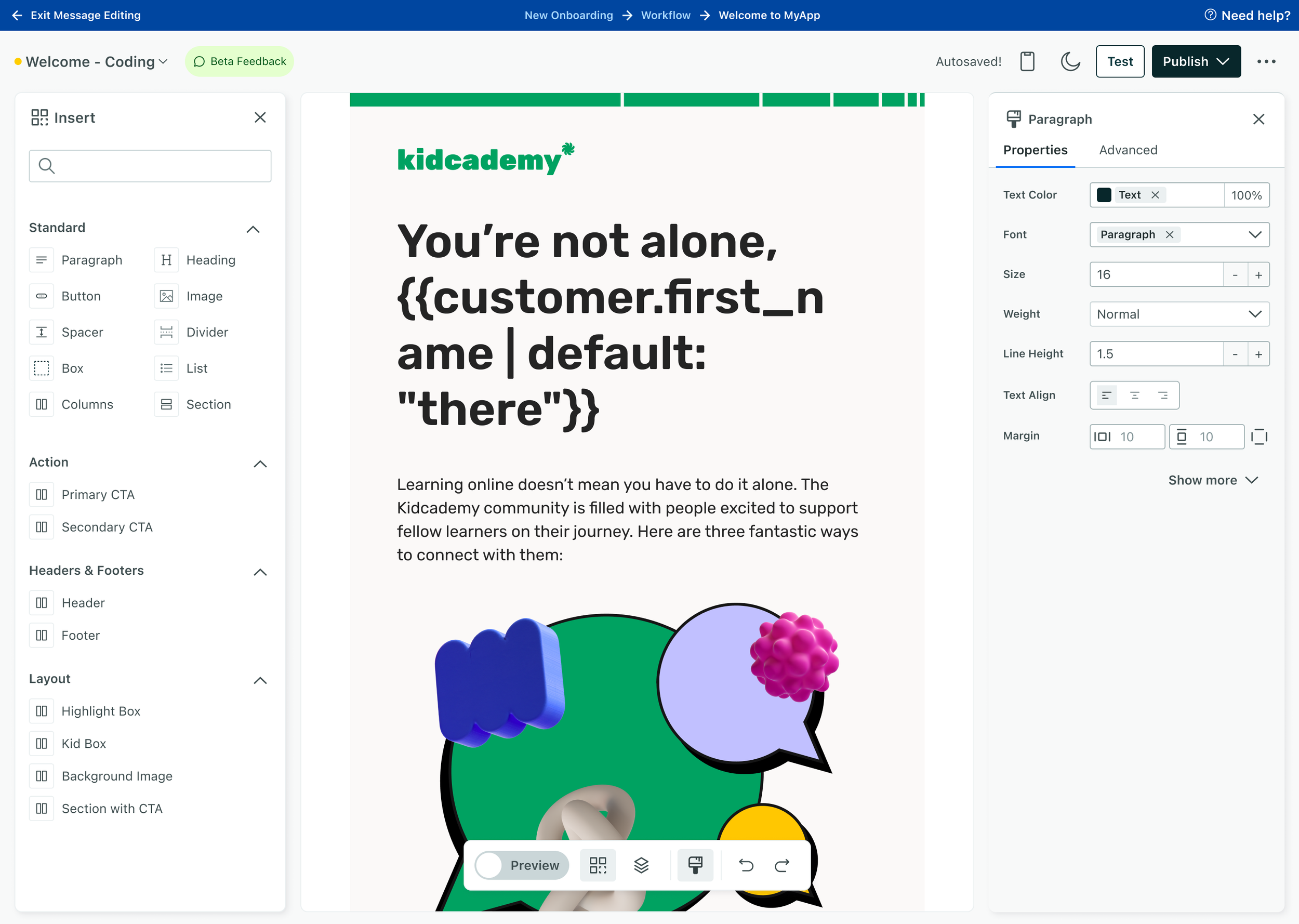
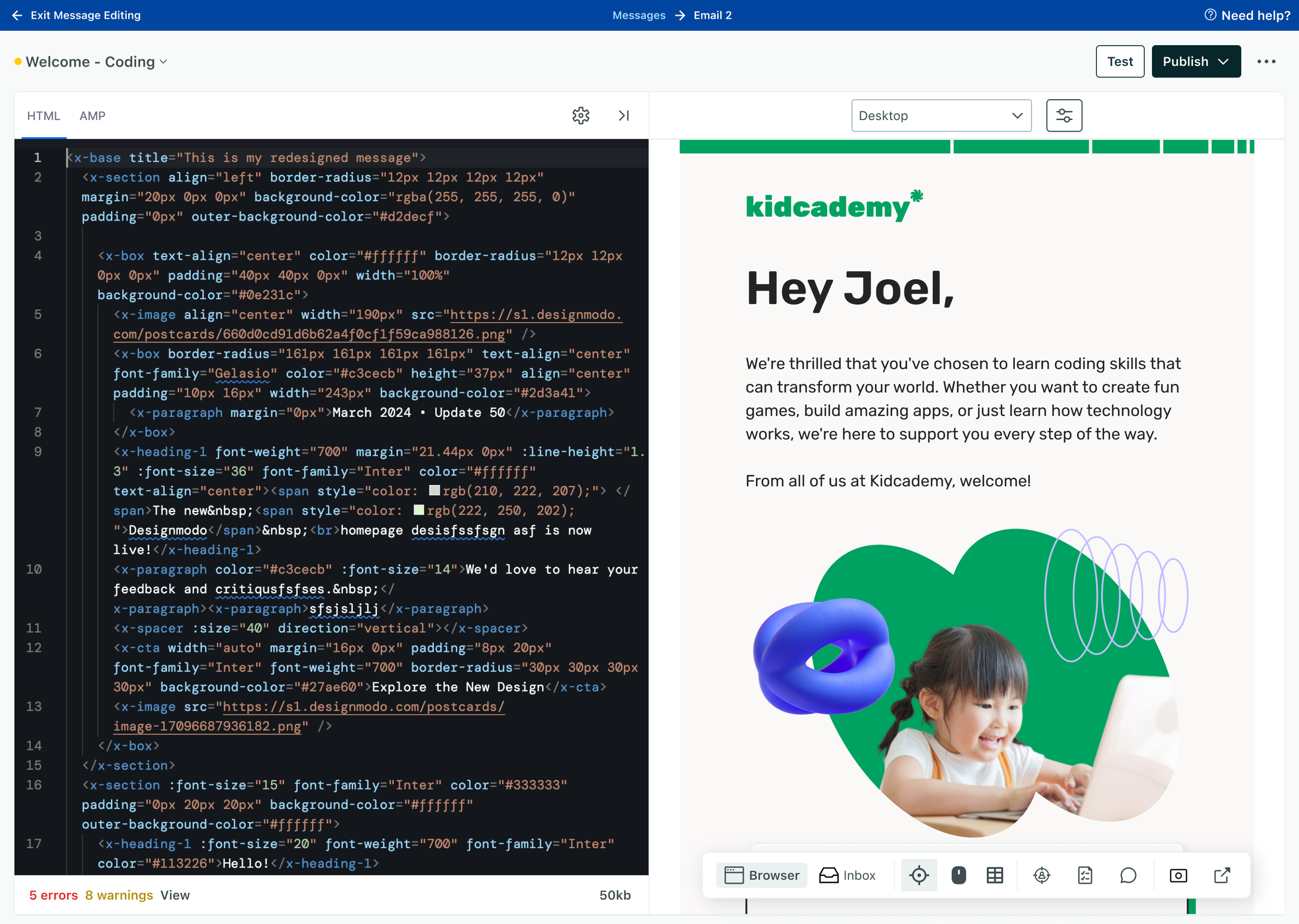
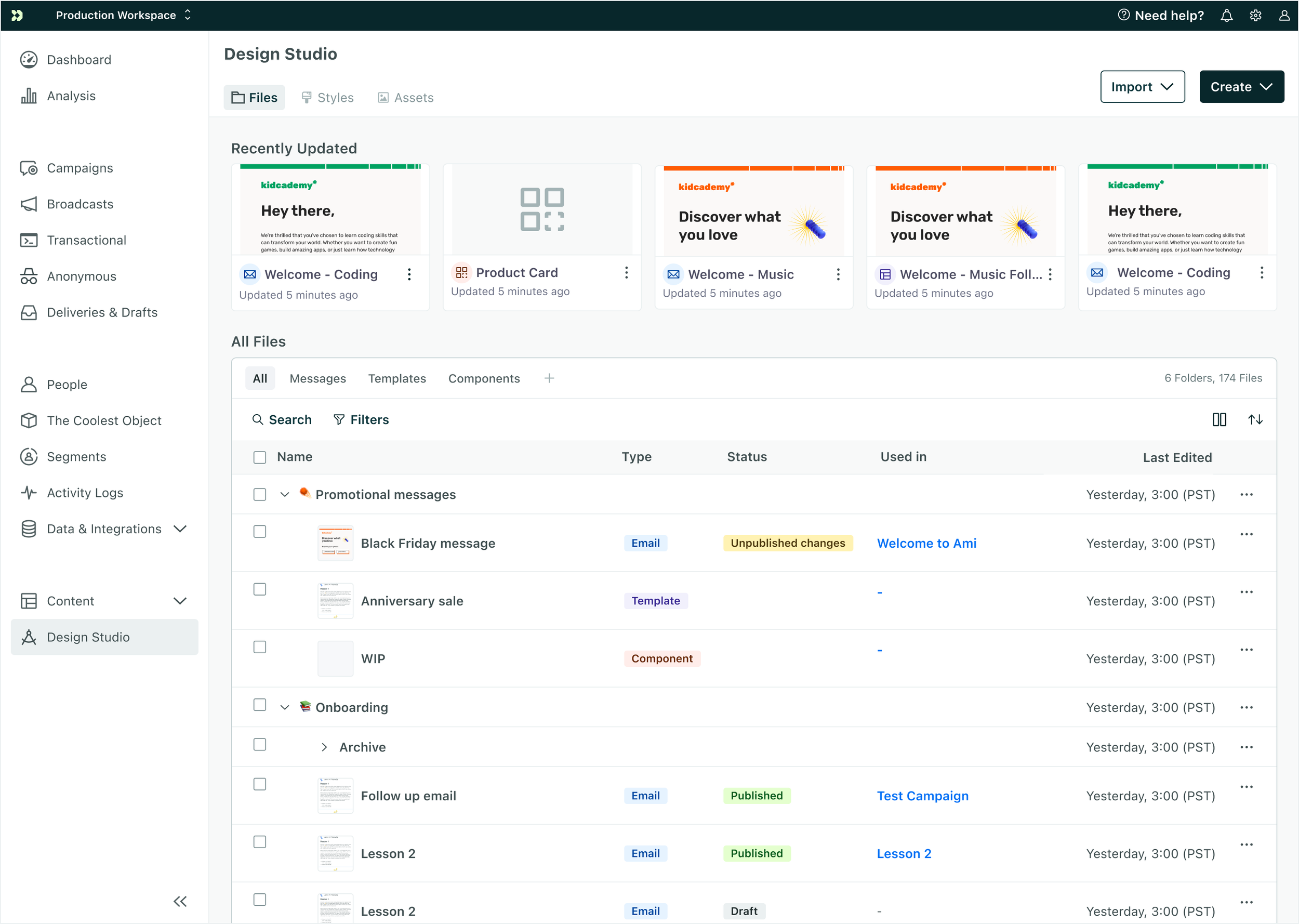
Countless strategy discussions, collaboration with our triad, engineering pairing on “feel” of the editor, and detailed design mocks with breakdown of each part of Design Studio - has led to Design Studio in our product in beta. This includes:
A dual editor experience: ability to work in a modern drag and drop editor or switch to the code editor at anytime
Global styles library to build foundational styles and style components
File management hub for all content outside of automations
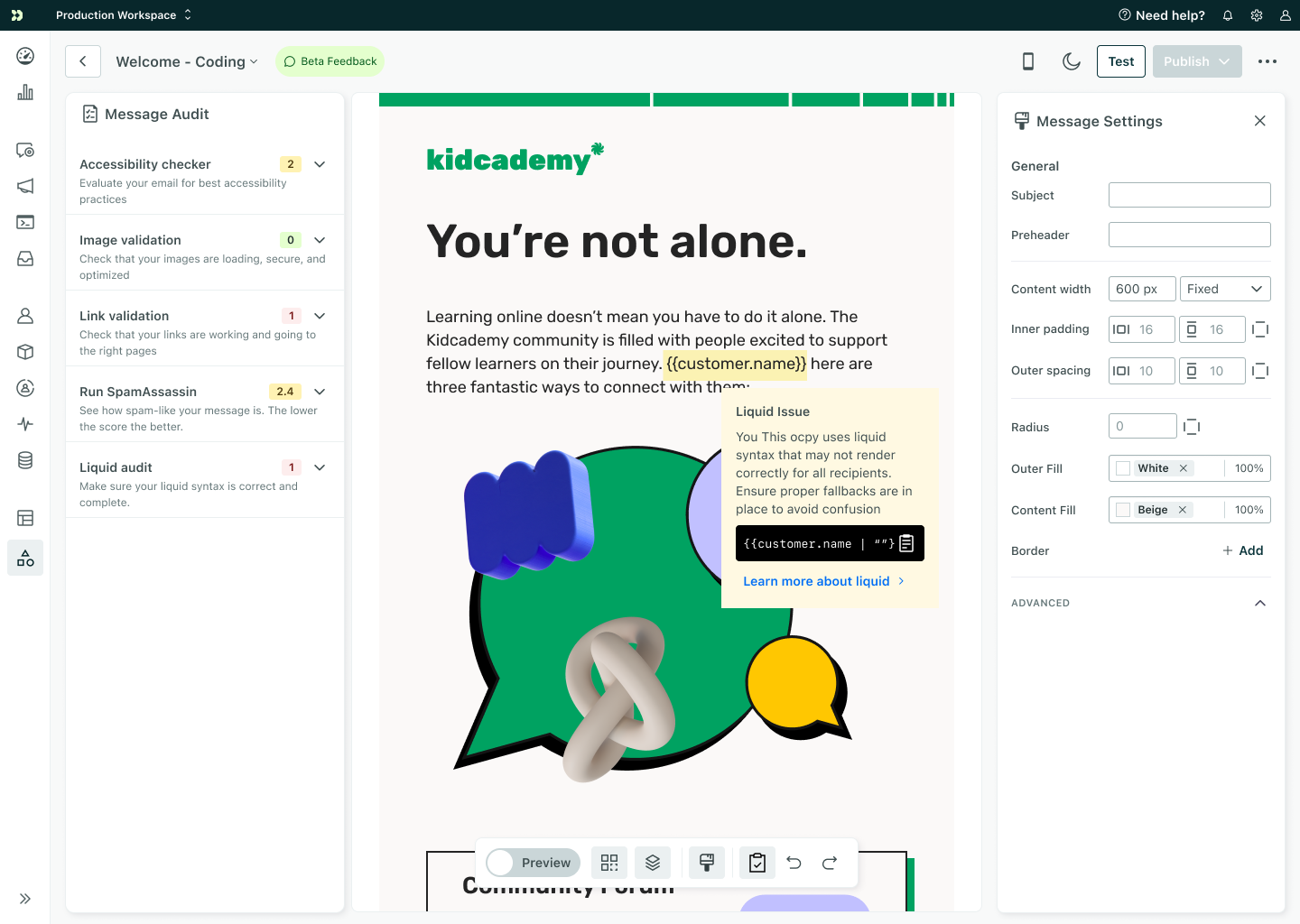
Editor features like adaptive design, feedback/approvals, expanded style property options and more
3.
Continued work and explorations to …
show data visually and add data logic without knowing liquid code
create global style variants (like secondary buttons) and multi-theme styles
save and edit components visually (currently only available in code)
embed AI into Design Studio (import from HTML/image, add dynamic data or liquid code)